How Do You Upload a Photo to Canvas Course Files
In this tutorial, we will talk over how to upload and embed images to Canvas, where to observe nifty quality images, the deviation between various image format and which ones are better (spoiler: it depends), and finally some bones image styling tips for improving the flow of your Canvas page. Experience free to follow forth in the Sheet course while watching the tutorial.
Uploading vs embedding
Uploading
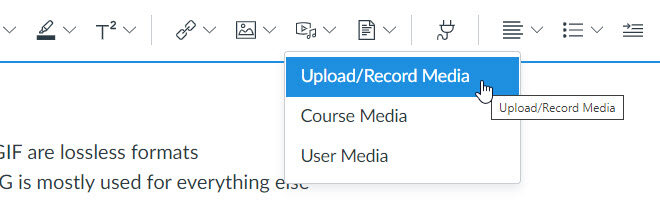
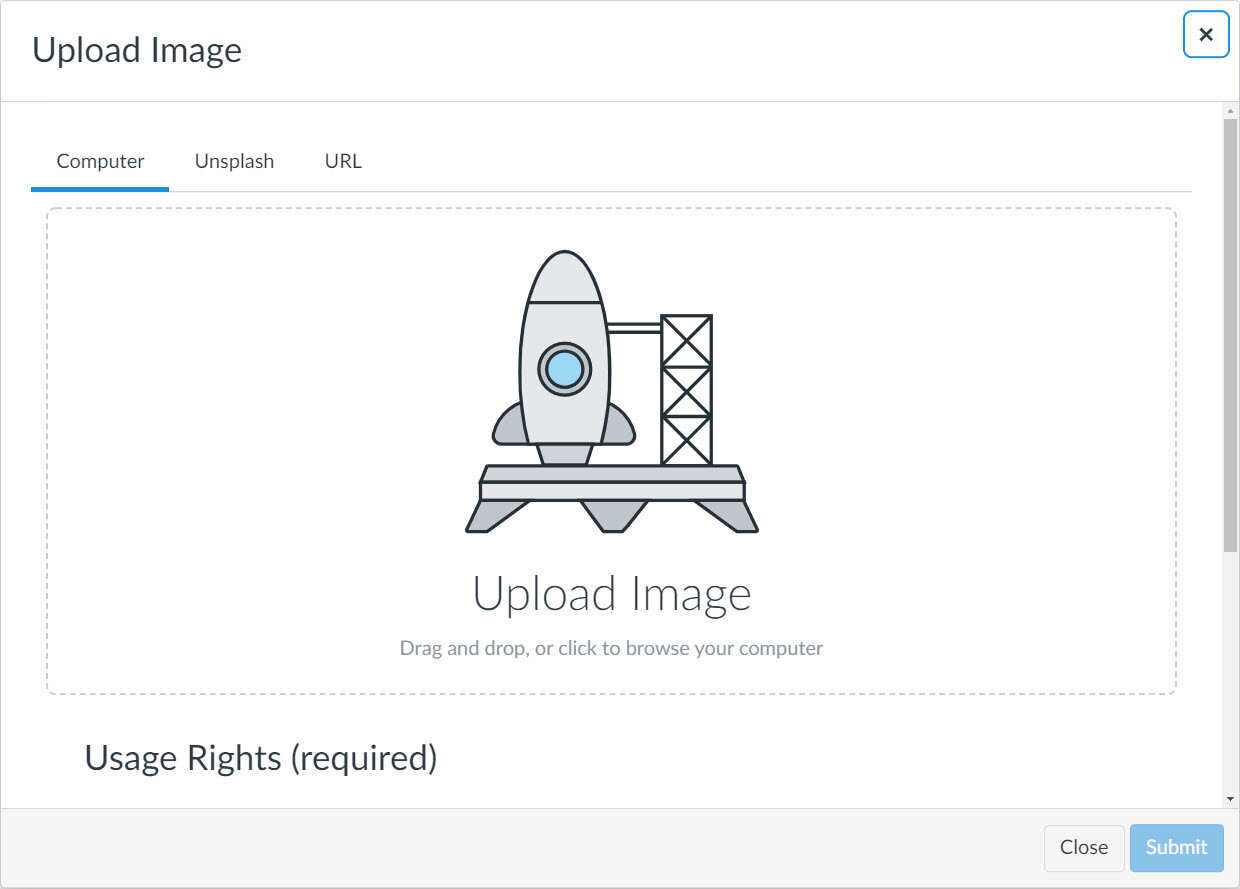
In that location are ii approaches for putting an image on a Sheet page. One is to upload a picture from your device into Sail. This possibly the nearly mutual approach and consists of clicking the Upload Epitome icon on the rich content editor or from the menu click: Insert >> Image >> Upload Image. You will so either drag an prototype from your computer or click the interface to search for your image.


When you are uploading an image, y'all want to exist mindful of the size. If you lot accept a loftier resolution image that would be the size of a movie poster, but you only programme on using it as a 300 pixel picture, so you might consider resizing it prior to uploading into Canvas. This way students with poor internet connections will not need to wait unnecessarily long for the image to load up. An prototype that is 8MB but only shows up relatively minor on the screen will notwithstanding need to load the entire file size. For more detail about compression and image file size, keep reading below about the divergence between PNG and JPG image formats.
Embedding
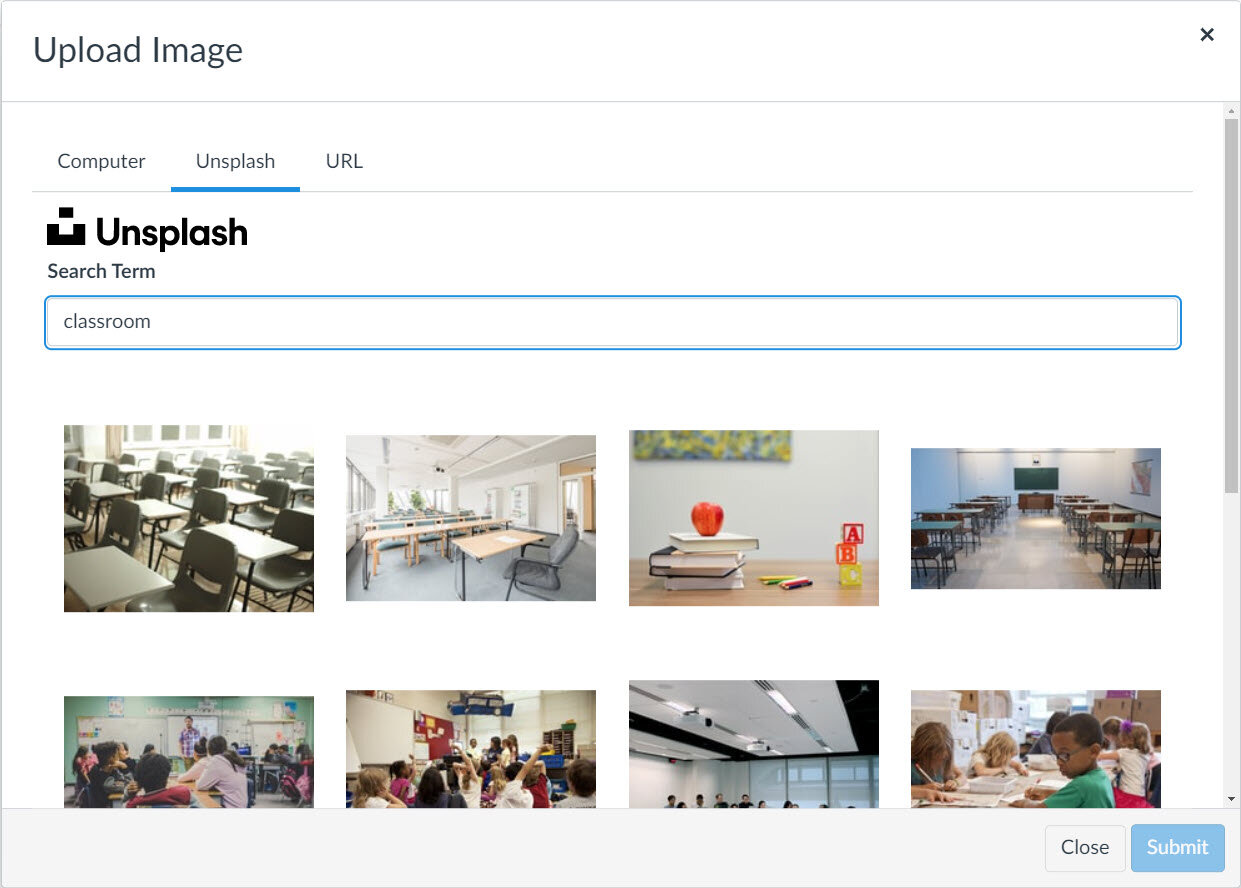
A very practical approach for using images in Canvas is to embed information technology into your course. Images that are on the internet tin can be directly embedded, meaning you don't need to offset download it and and so upload it. The image doesn't live in Canvas, but information technology displays in Sheet. The drawback is that if the paradigm is taken downwardly from wherever it is embedded from then it will no longer testify up in your course. The 2 primary ways to embed an epitome are to search the Unsplash repository in Canvass, or to embed the epitome using the direct URL.


In improver to Unsplash.com, other good websites to find costless, loftier resolution, and good quality images include:
world wide web.pexels.com
www.pixabay.com
or other platforms such equally canva.com or Microsoft Office 365.
Formatting images in Canvas
At that place are a few unproblematic CSS tricks that you can do in the HTML editor to assistance align your paradigm and provide margins. This can assistance requite your class content a more seamless advent as you organize the components. Information technology too helps give it a more professional feel. The two tricks you will desire to explore are to bladder your image to the left or the right, and to provide margins.
To add the CSS, you will demand to edit your folio in the HTML editor. Locate your image <img src="URL"> and add the following code inside the <img> tag:
manner="float: left;"
or
style="float: right;"
Y'all can then add margins effectually your image within the styling. If you lot want your image to float to the right side of the folio and you would like 20pixels of margin all around it, and so you would utilise this code:
style="float: right; margin: 20px;"
If you desire it to float to the left side of the page and you only desire margins on the correct and the bottom only not on the left or elevation, and then you lot would write:
style="float: left; margin-right: 20px; margin-bottom: 10px;"
Here are two examples of images that are floating to the left. One has a margin to carve up the image from the text and the other has no margin.

style="float: left; margin-right: 20px; margin-lesser: 10px;"

style="float: left; "
Types of epitome files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does not
-
JPG is a proficient option for modest file sizes
-
PNG is a good option for loftier quality
JPG
The JPG file format (erstwhile seen as JPEG) was developed in the early days of the cyberspace. In that era, file pinch was very important, equally internet and file transfer speeds were very slow and not always stable. We needed a reliable way to share pictures, and a good way to do that was to compress big picture files into small file sizes. The merchandise-off was that file pinch means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is nonetheless a standard format for photos and realistic imagery, especially when one wants to avoid sending large files - such as through email or sent from a phone.
Fun fact, for those who call up older operating systems, such as MS-DOS, the file extensions could non exceed 3 characters, which is why JPEG became JPG. Today you might see reference to both file extensions, but they are exactly the same. JPG remains the more popular extension.
PNG
Dissimilar JPG, a PNG image is a lossless format, which means whatsoever compression does not affect the quality of the image. The drawback is that PNG file sizes tend to exist much larger than JPG. With bandwidth being optimized and estimator and mobile web devices being able to process big quantities of data, PNG has become the standard file type for web imagery, since it is ideal for graphics, text, and other fine art.
1 of the notable aspects of PNG files is the ability to back up transparency. Whereas JPG fills in any transparent portions of the image with white, PNG will exit those areas empty. This is convenient when doing photo manipulation in programs like Photoshop or Gimp where y'all don't want a "white box" surrounding the edges of the object, shape, or paradigm.
GIF

Ugachaka
Babe
GIF is a file format that originated in the same era as JPG, only compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to support animations. Perhaps the most notable blithe GIF is the dancing baby, or "Ugachaka Baby" of the late 90's.
Use of animated GIFs in educational activity can be beneficial for demonstrating simple processes or instructions. As an ornamental element, animated images (such equally the dancing baby) can be exceedingly distracting and may detract from more of import content. Be wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not support transparency
-
is a good pick for small file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (e.m. logos), that include text, have particular, or are loftier resolution
-
supports transparency
-
is the most common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
ارسال یک نظر for "How Do You Upload a Photo to Canvas Course Files"